Broadcast Channel Example React . # javascript # react # node # webdev. let’s walk through how to use the broadcast channel api in a react application by creating a custom hook to. the broadcast channel api offers a seamless way to communicate between tabs, making user experiences like simultaneous logout and data updates across tabs a breeze. explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground. the broadcast channel api provides a straightforward way to synchronize data across multiple tabs or. One of the challenges that i find most complicated to solve is synchronizing the state of a react application between various tabs and windows. const channel = usememo(() => new broadcastchannel('color'), []); Syncing react state across tabs:
from 99.79.145.15
the broadcast channel api offers a seamless way to communicate between tabs, making user experiences like simultaneous logout and data updates across tabs a breeze. # javascript # react # node # webdev. Syncing react state across tabs: const channel = usememo(() => new broadcastchannel('color'), []); let’s walk through how to use the broadcast channel api in a react application by creating a custom hook to. One of the challenges that i find most complicated to solve is synchronizing the state of a react application between various tabs and windows. explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground. the broadcast channel api provides a straightforward way to synchronize data across multiple tabs or.
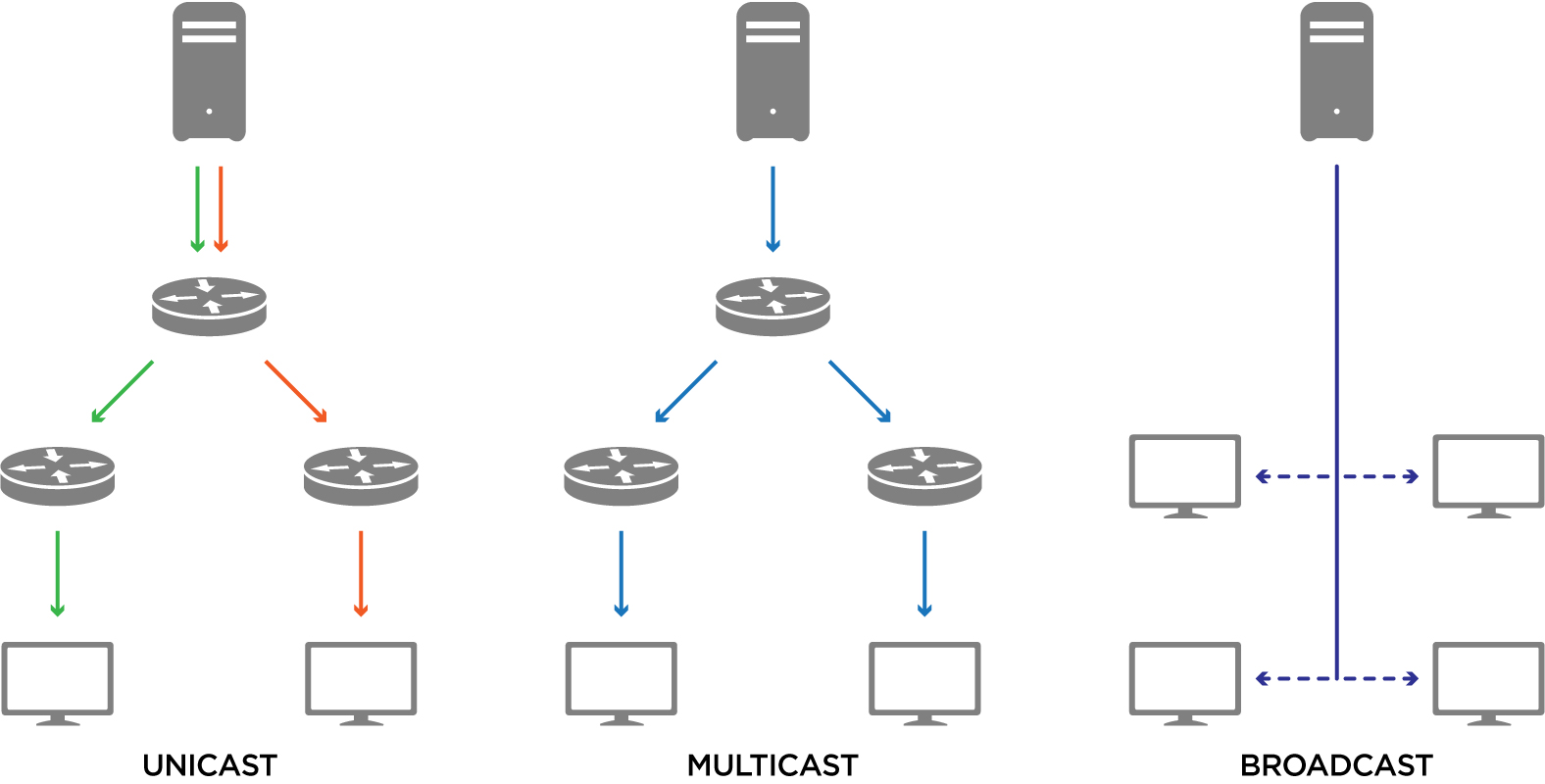
Unicast vs Multicast vs Broadcast What's the Difference? Haivision
Broadcast Channel Example React the broadcast channel api provides a straightforward way to synchronize data across multiple tabs or. const channel = usememo(() => new broadcastchannel('color'), []); the broadcast channel api offers a seamless way to communicate between tabs, making user experiences like simultaneous logout and data updates across tabs a breeze. Syncing react state across tabs: One of the challenges that i find most complicated to solve is synchronizing the state of a react application between various tabs and windows. explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground. # javascript # react # node # webdev. the broadcast channel api provides a straightforward way to synchronize data across multiple tabs or. let’s walk through how to use the broadcast channel api in a react application by creating a custom hook to.
From www.researchgate.net
Compound MISO broadcast channel as achievability for twoway 2 × 2 × 2 Broadcast Channel Example React the broadcast channel api offers a seamless way to communicate between tabs, making user experiences like simultaneous logout and data updates across tabs a breeze. explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground. # javascript # react # node # webdev. let’s walk through how to use. Broadcast Channel Example React.
From www.makeuseof.com
Instagram Introduces Broadcast Channels Broadcast Channel Example React the broadcast channel api provides a straightforward way to synchronize data across multiple tabs or. One of the challenges that i find most complicated to solve is synchronizing the state of a react application between various tabs and windows. Syncing react state across tabs: # javascript # react # node # webdev. let’s walk through how to use. Broadcast Channel Example React.
From codesandbox.io
reactwebbroadcastchannel / demo (forked) Codesandbox Broadcast Channel Example React the broadcast channel api provides a straightforward way to synchronize data across multiple tabs or. explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground. One of the challenges that i find most complicated to solve is synchronizing the state of a react application between various tabs and windows. . Broadcast Channel Example React.
From codesandbox.io
reactwebbroadcastchannel examples CodeSandbox Broadcast Channel Example React const channel = usememo(() => new broadcastchannel('color'), []); explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground. One of the challenges that i find most complicated to solve is synchronizing the state of a react application between various tabs and windows. the broadcast channel api provides a straightforward. Broadcast Channel Example React.
From docs.sendbird.com
Create a channel Chat React SDK Sendbird Docs Broadcast Channel Example React the broadcast channel api provides a straightforward way to synchronize data across multiple tabs or. # javascript # react # node # webdev. explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground. const channel = usememo(() => new broadcastchannel('color'), []); let’s walk through how to use the. Broadcast Channel Example React.
From codesandbox.io
reactbroadcast examples CodeSandbox Broadcast Channel Example React # javascript # react # node # webdev. the broadcast channel api offers a seamless way to communicate between tabs, making user experiences like simultaneous logout and data updates across tabs a breeze. One of the challenges that i find most complicated to solve is synchronizing the state of a react application between various tabs and windows. const. Broadcast Channel Example React.
From codesandbox.io
reactbroadcast examples CodeSandbox Broadcast Channel Example React explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground. # javascript # react # node # webdev. the broadcast channel api offers a seamless way to communicate between tabs, making user experiences like simultaneous logout and data updates across tabs a breeze. One of the challenges that i find. Broadcast Channel Example React.
From www.researchgate.net
Broadcast wiretap channel with limited CSI feedback. Download Broadcast Channel Example React the broadcast channel api provides a straightforward way to synchronize data across multiple tabs or. the broadcast channel api offers a seamless way to communicate between tabs, making user experiences like simultaneous logout and data updates across tabs a breeze. Syncing react state across tabs: # javascript # react # node # webdev. let’s walk through how. Broadcast Channel Example React.
From www.agora.io
Building a React Native Live Video Broadcasting App using Agora Broadcast Channel Example React let’s walk through how to use the broadcast channel api in a react application by creating a custom hook to. One of the challenges that i find most complicated to solve is synchronizing the state of a react application between various tabs and windows. the broadcast channel api provides a straightforward way to synchronize data across multiple tabs. Broadcast Channel Example React.
From www.socialmediaexaminer.com
16 Ways to Use Instagram Broadcast Channels for Business Social Media Broadcast Channel Example React explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground. # javascript # react # node # webdev. One of the challenges that i find most complicated to solve is synchronizing the state of a react application between various tabs and windows. let’s walk through how to use the broadcast. Broadcast Channel Example React.
From www.youtube.com
How To Create a Broadcast Channel on Instagram YouTube Broadcast Channel Example React One of the challenges that i find most complicated to solve is synchronizing the state of a react application between various tabs and windows. Syncing react state across tabs: explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground. the broadcast channel api provides a straightforward way to synchronize data. Broadcast Channel Example React.
From www.slideserve.com
PPT Broadcast and Multicast PowerPoint Presentation, free download Broadcast Channel Example React the broadcast channel api offers a seamless way to communicate between tabs, making user experiences like simultaneous logout and data updates across tabs a breeze. the broadcast channel api provides a straightforward way to synchronize data across multiple tabs or. let’s walk through how to use the broadcast channel api in a react application by creating a. Broadcast Channel Example React.
From blog.hootsuite.com
Broadcast Channels How Meta’s New OneWay Chat Works Broadcast Channel Example React Syncing react state across tabs: the broadcast channel api offers a seamless way to communicate between tabs, making user experiences like simultaneous logout and data updates across tabs a breeze. let’s walk through how to use the broadcast channel api in a react application by creating a custom hook to. the broadcast channel api provides a straightforward. Broadcast Channel Example React.
From blog.hootsuite.com
Broadcast channels are coming to Instagram Broadcast Channel Example React const channel = usememo(() => new broadcastchannel('color'), []); the broadcast channel api offers a seamless way to communicate between tabs, making user experiences like simultaneous logout and data updates across tabs a breeze. the broadcast channel api provides a straightforward way to synchronize data across multiple tabs or. # javascript # react # node # webdev. Syncing. Broadcast Channel Example React.
From codesandbox.io
reactbroadcast examples CodeSandbox Broadcast Channel Example React let’s walk through how to use the broadcast channel api in a react application by creating a custom hook to. # javascript # react # node # webdev. Syncing react state across tabs: explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground. One of the challenges that i find. Broadcast Channel Example React.
From 99.79.145.15
Unicast vs Multicast vs Broadcast What's the Difference? Haivision Broadcast Channel Example React explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground. let’s walk through how to use the broadcast channel api in a react application by creating a custom hook to. const channel = usememo(() => new broadcastchannel('color'), []); the broadcast channel api offers a seamless way to communicate. Broadcast Channel Example React.
From www.researchgate.net
Examples of broadcast, multicast, and unicast. Download Scientific Broadcast Channel Example React const channel = usememo(() => new broadcastchannel('color'), []); # javascript # react # node # webdev. One of the challenges that i find most complicated to solve is synchronizing the state of a react application between various tabs and windows. explore this online react broadcast channel api sandbox and experiment with it yourself using our interactive online playground.. Broadcast Channel Example React.
From www.youtube.com
How to create a broadcast channel on Instagram Instagram Broadcast Broadcast Channel Example React the broadcast channel api offers a seamless way to communicate between tabs, making user experiences like simultaneous logout and data updates across tabs a breeze. One of the challenges that i find most complicated to solve is synchronizing the state of a react application between various tabs and windows. const channel = usememo(() => new broadcastchannel('color'), []); #. Broadcast Channel Example React.